
Webデザインは、単に美しい見た目を作るだけでなく、ユーザーエクスペリエンス(UX:ユーザーがサイトを利用する際の体験)やコンバージョン(CV:サイト訪問者が目的の行動をとること)の向上にも大きく関わる重要な要素です。特に、島根県や出雲市で地域密着型のビジネスを展開する場合、地域性を反映したデザインが求められます。この記事では、視覚的に魅力的で機能的なWebサイトを作るための基本要素について、専門用語を説明しながら解説します。
目次
1. ビジュアルヒエラルキー(視覚的階層)
ビジュアルヒエラルキーとは、情報の優先度を視覚的に示すためのデザインの考え方です。サイトの中で特に目立たせたい情報を強調し、ユーザーが直感的に重要な情報を把握できるようにします。
- サイズとコントラスト: 重要な要素(例:CTA(コール・トゥ・アクション、ユーザーに行動を促すボタン))を大きくし、目立たせる。
- 位置関係: ユーザーの視線は左上から右下へ流れるため、重要な情報はこの流れを意識して配置する。
- 色彩の活用: 強調したい要素にはブランドカラーや補色を使い、メリハリをつける。

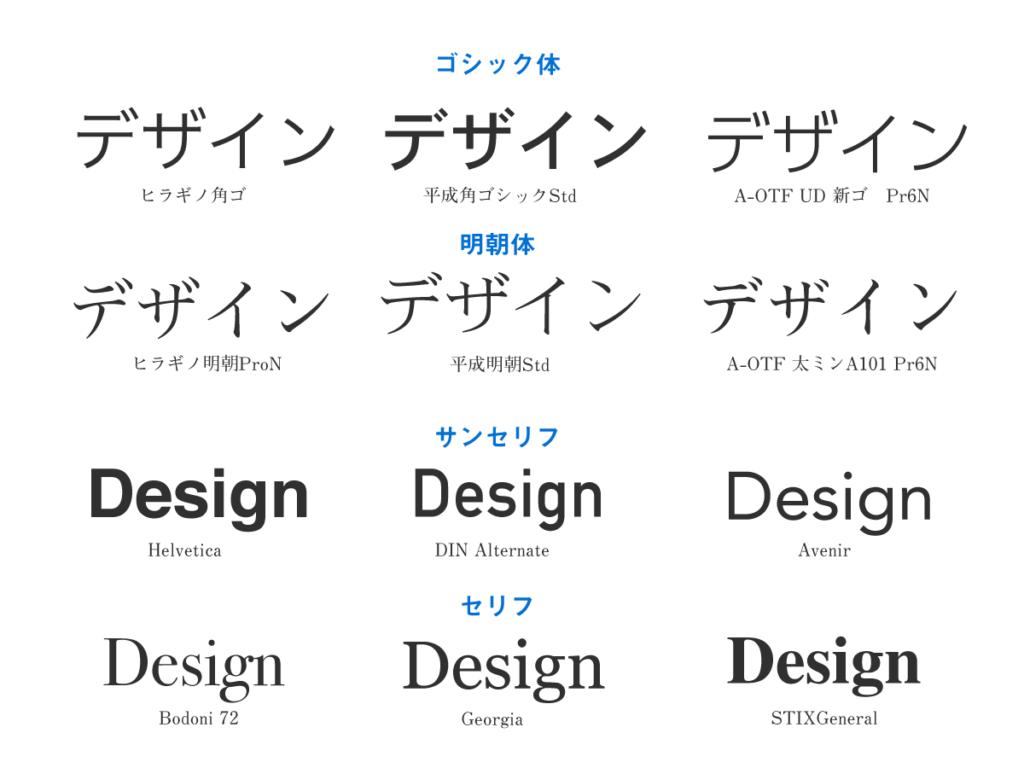
2. タイポグラフィ(文字のデザイン)
適切なフォントや文字の配置は、読みやすさとブランドイメージを左右します。
- フォント選び: フォントには大きく分けて「セリフ体(明朝体)」と「サンセリフ体(ゴシック体)」があります。サンセリフ体(例:Roboto, Open Sans)はデジタル環境での可読性が高い。
- フォントサイズ: 一般的に本文は16px以上が推奨される。(pxはピクセルの略で、画面上の文字の大きさを示す単位)
- 行間(ラインハイト): 1.5倍程度の行間を確保すると読みやすくなる。
- 文字色と背景色: コントラストを高め、可読性を確保する。(例:黒文字×白背景)

3. 色彩設計(カラースキーム)
色の組み合わせは、サイトの印象を大きく左右します。
- ブランドカラーの活用: 会社やブランドのイメージカラーをサイト全体で統一し、視認性を高める。
- カラーパレットの選定: メインカラー1色、サブカラー2〜3色、アクセントカラー1色を基準に設計。
- 色の心理的効果: 青は信頼感、赤は情熱、緑は安心感など、目的に応じたカラー選びが重要。
- 地域性を意識した色の活用: 出雲の伝統色(紫や朱色)を取り入れることで、地元に根ざしたデザインを実現。

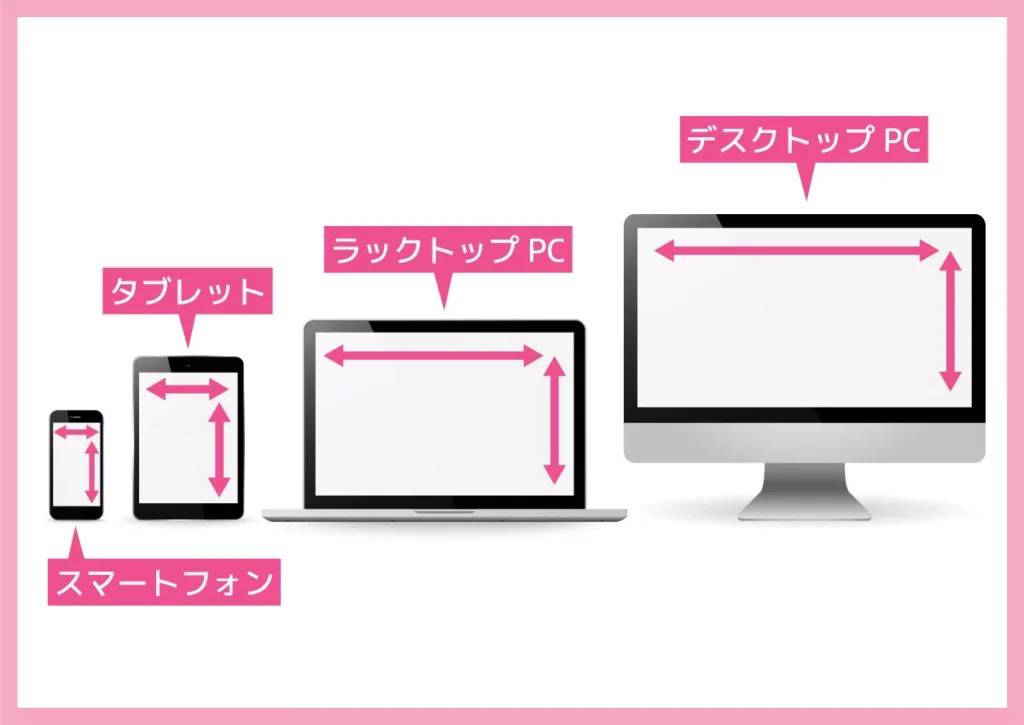
4. レスポンシブデザイン(画面サイズに適応するデザイン)
スマートフォンやタブレットなど、さまざまなデバイスに対応したデザインが必要です。
- フレキシブルなグリッドレイアウト: グリッドとは、要素を揃えるための目に見えないガイドラインのこと。
- モバイルファーストの設計: 先にスマホ向けデザインを作り、それを元にPC版を調整。
- タッチ操作の考慮: スマホの画面では指で操作するため、ボタンの大きさは指で押しやすい44px以上が推奨。

5.コンバージョンとは!?
一般的なコンバージョンの例
(1) リード獲得系(問い合わせ・資料請求)
👉 目的:見込み客の情報を取得する
- お問い合わせフォームの送信
- 資料請求の申し込み
- メルマガ登録
- 無料相談の予約
- 見積もり依頼
(2) ECサイト(商品・サービスの購入)
👉 目的:商品を購入してもらう
- 商品の購入
- カートへの追加
- 会員登録(購入前のステップ)
(3) サービス予約・申し込み
👉 目的:サービスの利用を促す
- レストランやホテルの予約
- セミナー・イベントの申し込み
- 体験レッスンの予約
- 求人への応募
(4) コンテンツ消費・エンゲージメント
👉 目的:ユーザーにコンテンツをしっかり読んでもらう
- ブログ記事の最後まで読了
- 動画の再生完了
- ホワイトペーパー(PDF資料)のダウンロード
- 特定のページの閲覧
(5) 広告収益系
👉 目的:広告収益を最大化する
- アフィリエイトリンクのクリック
- 広告バナーのクリック
- 外部サイトへの遷移
「コンバージョン」とは、サイトの目的に応じた具体的な行動のことを指します。
まとめ
良いデザインとは、単に美しいだけでなく、ユーザーが直感的に操作でき、目的を達成しやすいサイト設計を指します。特に、島根や出雲のように地域の特色を活かしたデザインを取り入れることで、より親しみやすく、訪問者に印象的なサイトを作ることができます。